Custom Player Graphics
The FVX branch has support for custom player graphics (CPG) in the Gen 1-3 games. Basically, this means that you can take a pack of images, and replace the ones in the game with them. The UPR comes pre-packed with some custom player graphics to try out, but you can also make your own quite easily.
This feature was inspired in part by a similar feature in The A Link to the Past Randomizer, and in part by people on Reddit and Discord servers wanting to easily change the player character, and only it. The UPR already had some customizer features like setting specific starters, and disabling trade evolutions, so it seemed a natural fit.
Below is a general guide for how CPGs work, followed by sections for specific games/Generations.
- In all games
- In Generation 1
- In Generation 2
- In Generation 3 (general)
- In Ruby/Sapphire/Emerald
- In FireRed/LeafGreen
In all games
File structure
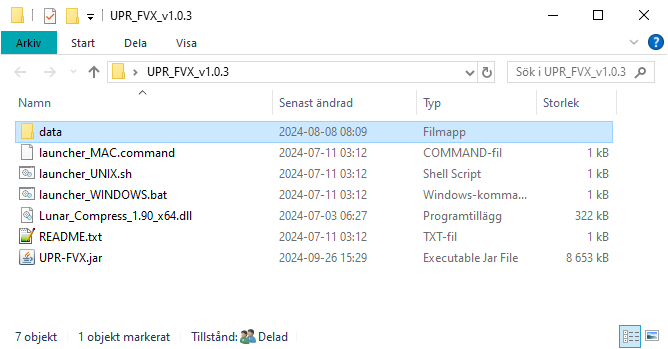
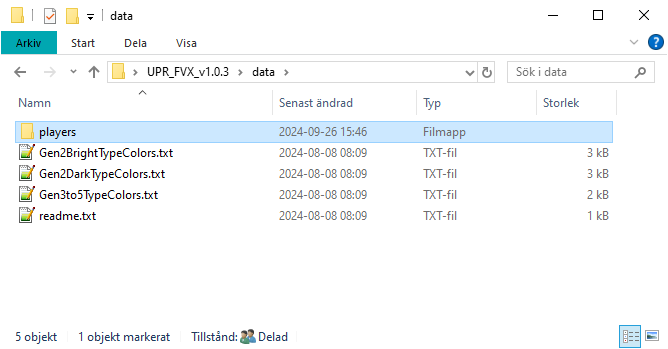
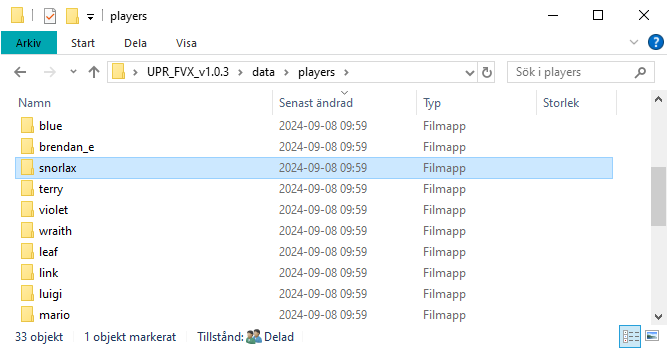
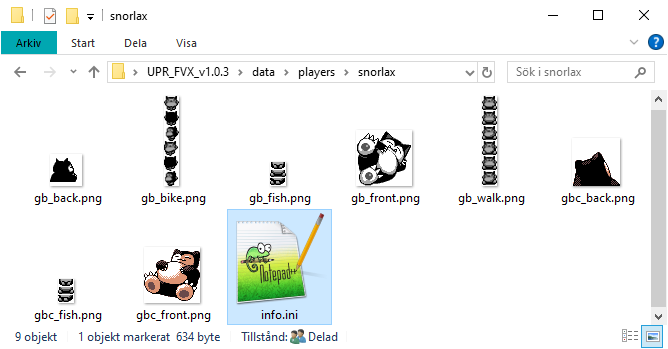
To add a CPG, create a new folder within data/players/, e.g. data/players/my_cpg. This folder should contain:
- Image and/or palette file(s) containing the graphics. This can be a single sheet (recommended), or multiple images + palettes.
- A text file called
info.ini, containing some info about the custom player graphics, such as who made it, and also how to use the graphics file(s).




The simplest way of making a CPG is using a sheet, since they encompass all graphics info needed, in a single image file. Each RomType (what game the CPG are meant for) has its own example/template sheet, presented in their own sections below. The only thing sheets can’t do, but separate graphics files can, is Gen 3 reflection palette shenanigans. Sheets also have the advantage, of being easy to upload to websites such as Spriter’s Resource or DeviantArt.

The UPR accepts images in many formats, but “.png” and “.bmp” are strongly recommended. Don’t use “.jpg” files. If you know what “indexing” images is, do not worry about that. Unindexed images work just fine, as long as they don’t have too many colors. This means you can use pretty much any image editing tool to create the images, like MS Paint or Paint.net (the exception where indexing is needed, is Gen 3 overworld sprites, if a sheet is not used).
Normally the palettes are taken from the image files, the exception being the reflection palette in Gen 3 games, if a sheet is not used. In that case, they should be “.pal” files in JASC-PAL format.
The info.ini file can contain one or more custom player graphics entries. Each of these entries has a name in square brackets, followed by a number of tags. Each tag has a key, followed by “=”, and a value. For example, if you have “RomType=Gen1”, that means the custom player graphics are meant for inserting into a Gen 1 game.
Example
Below is an example of the contents of a info.ini file. Double slashes “//” can be used for comments.
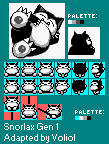
[Snorlax]
RomType=Gen1
Description=The Pokémon known for blocking roads.
From=Pokémon - Generation I
Creator=Gamefreak
Adapter=Voliol
Category=POKEMON
FrontImage=gb_front.png
BackImage=gb_back.png
WalkSprite=gb_walk.png
BikeSprite=gb_bike.png
FishSpriteMode=combined
FishSprite=gb_fish.png
[Snorlax]
RomType=Gen2 // Note this is different from "RomType=Gen1" above.
Description=The Pokémon known for blocking roads.
From=Pokémon - Generation I
Creator=Gamefreak
Adapter=Voliol
Category=POKEMON
Sheet=sheet.png
List of tags
Below is a table of common tags, what values they accept, and what they are used for. Depending on the RomType/what game the custom player graphics are meant for, there are also additional tags, like “UnderwaterSprite” or “FishSpriteMode”. The generation-specific pages explain what these tags are.
It is possible to use tags meant for separate graphics files, in addition to a sheet. In which case, the sheet is loaded first, and the other tags overwrite the contents of the sheet.
| Key | Accepted values | Usage |
|---|---|---|
| RomType | Gen1, Gen2, RSE, FRLG | What game the custom player graphics are meant for. Gen1 is for any Generation I game, Gen2 for any Generation II game, RSE for Ruby/Sapphire/Emerald, and FRLG for FireRed/LeafGreen. The kinds of images needed depends on the RomType. Read more on the generation-specific pages. |
| Description | Any string | An arbitrary description of the character the custom player graphics are based on. |
| From | Any string | Where is the character from? If you are basing your custom player graphics on existing images (like a video game), where are those from, specifically? |
| Creator | Any string | Who made the the original images? If you are basing your custom player graphics on existing images, who made those? If you made the images from scratch, this is you. Can be multiple people. |
| Adapter | Any string | Who adapted the images, into a format usable by the UPR/target game. Who made those extra images which were missing? This is (presumably) you, but can also be multiple people in case you didn't make all the extra images. If you're also the creator, or the creator is Game Freak because it's the vanilla graphics for the same game (Red for Gen1, May for RSE),you don't need to include this. |
| Sheet | Image file name | The file name of the sheet. |
| FrontImage | Image file name | The file name of the front image. |
| BackImage | Image file name | The file name of the back image. |
| WalkSprite | Image file name | The file name of the walk sprite image. |
| BikeSprite | Image file name | The file name of the bike sprite image. |
| FishSprite | Image file name | The file name of the fishing sprite image. |
In Generation 1
General info
Due to the Gen 1 games being for the original GameBoy, all graphics are monochrome, with 4 shades. The UPR can detect the shades used in your images, so as long as your image contains no more than four colors, it will be fine. You do not have to index the palette.
For overworld sprites, the lightest color in the source image is used for “transparent”, instead of “white”.
The example below shows that both source images (colored and monochrome) give the same result when inserted into the game.
 or
or  →
→ 
Sheet examples/info
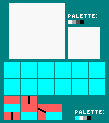
Below are sheet examples for Gen 1, one filled in and one blank. They should be mostly self-explanatory. It it recommended you use one of them, when making a Gen 1 sheet.


Of note:
- Cyan represents transparency.
- The provided palettes should be used; the top-right one for the front/back images, and the bottom-right one for the overworld sprites. This is so the Randomizer can properly parse the sheet. Depending on your emulator settings, the palettes may be different in-game.
- Only the cyan-background parts of the fishing sprites are used. Read more about this in the graphics specifications below.
- Credits can be included inside the sheet image, below the main parts of the sheet. Do not otherwise pad the image/change its dimensions.
Graphic specifications
The player has a front image, a back image, and sprites for walking, cycling, and fishing in the overworld.
The front image is 56x56 pixels, and the back image is 32x32 pixels. The bottom 4 rows of pixels of the back image should be white. Examples of valid front and back images below:








The walk sprite and bike sprite have identical specifications. They are both 16x96 pixels, split into 6 frames of 16x16 pixels each. Examples of valid walk and bike sprites below:








Like the walk and bike sprites, the fishing sprite has frames for the directions up/down/side. However, they only have 1 frame for each direction, and this frame only covers the bottom half of what is seen on screen. The top half is taken from the walk sprite frame facing the appropriate direction.
 +
+
 →
→

The UPR can read fishing sprites in two “modes”. With the “separate” mode, each frame will be read from a separate 8x16 pixel image. With the “combined” mode, all frames will be read from a single 16x24 pixel image. This is controlled Examples of valid fishing sprites below:


 ,
,


 ,
,


 ,
,


 ,
,




List of tags
| Key | Accepted values | Usage |
|---|---|---|
| FishSpriteMode | Separate or Combined | Controls whether the fishing sprite will be read from 3 separate images (one for each frame), or a single image. |
| FishFrontSprite | Image file name | The file name of the south-facing fishing sprite frame image. Used only if FishSpriteMode is "Separate". |
| FishBackSprite | Image file name | The file name of the north-facing fishing sprite frame image. Used only if FishSpriteMode is "Separate". |
| FishSideSprite | Image file name | The file name of the east/west-facing fishing sprite frame image. Used only if FishSpriteMode is "Separate". |
Other/unsupported graphics
On the title screen, there is an image of Red holding a Poké Ball. The UPR has no support for changing it. There is no support for changing the fishing rod.


In Generation 2
General info
Perhaps because the Gen 2 games were originally set up to be playable on the original GameBoy, as well as the GameBoy color, all graphics have 4 colors: “white”, “black”, and two others. The UPR can detect the shades used in your images, so as long as your image contains no more than four colors, it will be fine. You do not have to index the palette.
For overworld sprites, the lightest color in the source image is used for “transparent”, instead of “white”.
The example below shows that both source images (colored and monochrome) give the same result when inserted into the game.
 or
or  →
→

What colors are actually used for an image/sprite depends on the palette loaded for it. The front and back images will use the palette of the given front image. The overworld sprites will use one of 8 predefined palettes, chosen in ini.txt.
Sheet examples/info
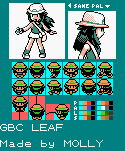
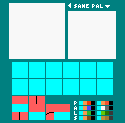
Below are sheet examples for Gen 2, one filled in and one blank. They should be mostly self-explanatory. It it recommended you use one of them, when making a Gen 2 sheet.


Of note:
- The front/back images should share four colors; two freely chosen ones, in addition to white and black.
- The overworld sprites should use any of the eight given palettes. All overworld sprites must use the same palette.
- In the overworld sprite palettes, cyan represents transparency.
- Only the cyan-background parts of the fishing sprites are used. Read more about this in the graphics specifications below.
- Credits can be included inside the sheet image, below the main parts of the sheet. Do not otherwise pad the image/change its dimensions.
Graphic specifications
The player has a front image, a back image, a trainer card image, and sprites for walking, cycling, and fishing in the overworld.
The front image is 56x56 pixels, and the back image is 48x48 pixels. The trainer card image is 40x56 pixels, and normally just a cropped down version of the front image, with a triangle in the corner in Gold/Silver. The UPR knows how to crop down a front image to create a trainer card image, so you don’t have to include the latter if you don’t want to.
Examples of valid front, back, and trainer card images below. The last trainer card image includes the aforementioned “triangle in the corner”:






The walk sprite and bike sprite have identical specifications. They are both 16x96 pixels, split into 6 frames of 16x16 pixels each. Examples of valid walk and bike sprites below:




Like the walk and bike sprites, the fishing sprite has frames for the directions up/down/side. However, they only have 1 frame for each direction, and this frame only covers the bottom half of what is seen on screen. The top half is taken from the walk sprite frame facing the appropriate direction.
 +
+
 →
→

The UPR can read fishing sprites in two “modes”. With the “separate” mode, each frame will be read from a separate 8x16 pixel image. With the “combined” mode, all frames will be read from a single 16x24 pixel image. Examples of valid fishing sprites below:


 ,
,


 ,
,


List of tags
| Key | Accepted values | Usage |
|---|---|---|
| SpritePalette | RED, BLUE, GREEN, BROWN, PINK, EMOTE, TREE, ROCK | Decides what palette will be used for the overworld sprites.
RED, BLUE, GREEN, and BROWN are used for NPCs in the Vanilla games, while PINK is an unused palette very similar to RED. EMOTE, TREE, and ROCK are used by emotes, cuttable trees, and breakable rocks respectively. |
| FishSpriteMode | Separate or Combined | Controls whether the fishing sprite will be read from 3 separate images (one for each frame), or a single image. |
| FishFrontSprite | Image file name | The file name of the south-facing fishing sprite frame image. Used only if FishSpriteMode is "Separate". |
| FishBackSprite | Image file name | The file name of the north-facing fishing sprite frame image. Used only if FishSpriteMode is "Separate". |
| FishSideSprite | Image file name | The file name of the east/west-facing fishing sprite frame image. Used only if FishSpriteMode is "Separate". |
Other/unsupported graphics
There is no support for changing the fishing rod.

In Generation 3 (general)
General info
All the customizable player graphics use indexed palettes of size 16. Since 1 color is always used for transparency, this in effect means each image can have up to 15 colors.
The transparent color is picked differently depending on whether your source image is a sheet or a separate image. If it is a sheet, see “sheet examples/info” below.
If it is a separate image, it depends on whether the image is indexed or not. If it is, the color at index 0 will be picked. If it isn’t, then the color of pixel in the top right corner will be picked. Generally, this means you don’t have to worry about indexing the source image correctly, since the UPR takes care of transparency. However, the overworld sprites mostly use the same palette, so you want to keep track of the palette indexing when working on them.
Sheet examples/info
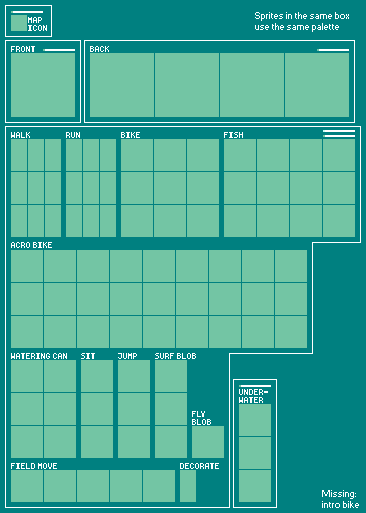
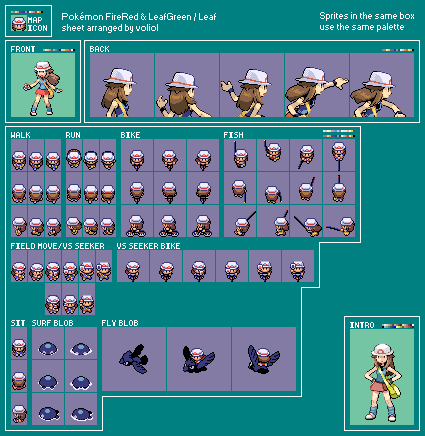
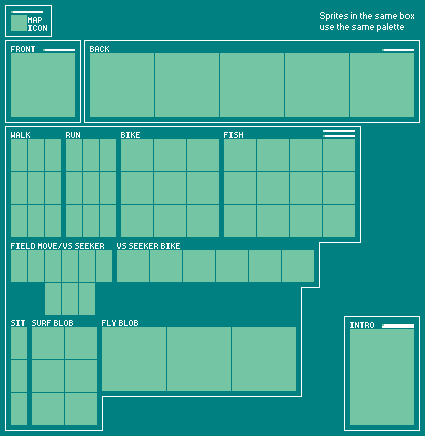
Below are four sheet examples for Gen 3, two filled in and two blank, compatible with Ruby/Sapphire/Emerald, and FireRed/LeafGreen respectively. They should be mostly self-explanatory. It it recommended you use one of these, when making a RSE/FLRG sheet.




Of note:
- Sprites in the same box use the same palette. This means that the sprites in each box, may only use up to 16 colors (15+”transparent”). The palette of each box, is found to the top, or top-right, as strips of color. These palette-strips are what the Randomizer primarily uses to determine the in-game palette, so it is very important that the palette-strips match the sprites.
- The first/left-most color of a given palette, represents transparency.
- The big overworld sprites box, may have a second palette above its normal one: this is the reflection palette. If it is erased/drawn over with the sheet’s teal background color, the reflection palette will be set to equal the normal palette.
- Credits can be included inside the sheet image, outside the boxes containing the graphics themselves. Do not pad the image/change its dimensions.
Graphic specifications
The player has a front image, a back image, a map icon image, and various sprites (walking, cycling, fishing etc.) used in the overworld.
The front image is 64x64 pixels, and the back image is 64x256 pixels in RSE and 64x320 pixels in FRLG, divided into 4 respectively 5 64x64 pixel frames. Examples of valid front and back images below. The first back image is valid for RSE, and the second for FRLG:




The map icon image is 16x16 pixels. Examples of valid map icon images below.
![]()
![]()
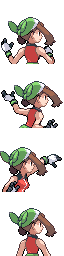
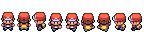
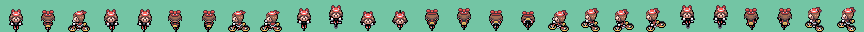
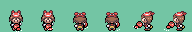
The walk sprite is 144x32 pixels, split into 9 frames of 16x32 pixels each. Examples of valid walk sprites below:


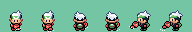
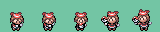
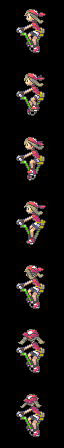
The run sprite too is 144x32 pixels, split into 9 frames of 16x32 pixels each. However, depending on which “mode” it is read in, these frames will be assumed to be in different orders. The “RSE” mode assumes the same order as the frames in the walk sprite, while the “FRLG” mode assumes each “direction” is grouped together. Examples of valid run sprites below. The first run sprite is valid for “RSE” mode, and the second for “FRLG” mode:


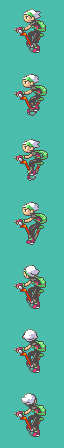
The bike sprite is 288x32 pixels, split into 9 frames of 32x32 pixels each. In RSE, this sprite is used for the Mach Bike. Examples of valid bike sprites below:


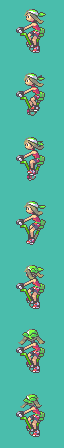
The fishing sprite is 384x32 pixels, split into 12 frames of 32x32 pixels each. Examples of valid fishing sprites below:


The size of the sit sprite (used primarily when surfing) varies between games. In RSE it is 96x32 pixels, split into 3 frames of 32x32 pixels each. In FRLG it is 48x32 pixels, split into 3 frames of 16x32 pixels eachs. Examples of valid sit sprites below. The first sit sprite is valid for RSE, and the second for FRLG:


The size of the surf blob sprite varies between games. In RSE it is 96x32 pixels, split into 3 frames of 32x32 pixels each. In FRLG it is 192x32pixels, split into 6 frames of 32x32 pixels each. Note that the surf blob sprite shares its palette with most other overworld sprites. The first surf blob sprite is valid for RSE, and the second for FRLG:


The size of the bird sprite (which appears when Fly is used) varies between games. In RSE it is 32x32 pixels, with a single frame. In FRLG it is 64x192 pixels, split into 3 frames of 64x64 pixels each. Note that the bird sprite shares its palette with most other overworld sprites. The first bird sprite is valid for RSE, and the second for FRLG:


All overworld sprites mentioned above share the same normal palette, and the same reflection palette. These are 16-colors palettes, of which the first color is “transparent”. By default, the normal palette is derived from the walking image, and the reflection palette is a copy of the normal palette. However, they can also be assigned custom palettes through “.pal” files. Below is an example of a valid .pal file:
JASC-PAL
0100
16
148 230 230
255 238 213
255 213 213
238 180 180
172 156 164
164 164 180
106 123 148
106 123 148
123 131 131
238 238 255
164 246 156
123 205 123
255 156 156
230 123 139
255 255 255
106 115 106
List of tags
| Key | Accepted values | Usage |
|---|---|---|
| MapIcon | Image file name | The file name of the map icon image. |
| RunSpriteMode | RSE or FRLG | The mode for reading the run sprite image. |
| RunSprite | Image file name | The file name of the run sprite image. |
| SpriteNormalPalette | Palette file name | The file name of the normal palette. |
| SpriteReflectionPalette | Palette file name | The file name of the reflection palette. |
In Ruby/Sapphire/Emerald
[TODO: showcase gif]
Graphic specifications
The sit/jump sprite (used when jumping into water/onto the fly bird) is 92x32 pixels, split into 3 frames of 32x32 pixels each. Examples of valid sit/jump sprites below:


The acro bike sprite is 864x32 pixels, split into 27 frames of 32x32 pixels each. Examples of valid sit/jump sprites below:


The underwater sprite is 96x32 pixels, split into 3 frames of 32x32 pixels each. Note that the underwater sprite uses a different palette from all other overworld sprites. Examples of valid underwater sprites below:


The watering can sprite is 192x32 pixels, split into 6 frames of 32x32 pixels each. Examples of valid underwater sprites below:


The decorate sprite is 16x32 pixels, with a single frame. Examples of valid decorate sprites below:


And finally, the field move sprite is 160x32 pixels, split into 5 frames of 32x32 pixels each. Examples of valid decorate sprites below:


List of tags
| Key | Accepted values | Usage |
|---|---|---|
| SitJumpSprite | Image file name | The file name of the sit/jump sprite image. |
| AcroBikeSprite | Image file name | The file name of the acro bike sprite image. |
| Underwater | Image file name | The file name of the underwater sprite image. |
| WateringCanSprite | Image file name | The file name of the watering can sprite image. |
| DecorateSprite | Image file name | The file name of the decorate sprite image. |
| FieldMoveSprite | Image file name | The file name of the field move sprite image. |
Other/unsupported graphics
During the intro movie, the player is shown riding a bike. In Emerald, this is also shown during the credits. This bike is split into two images, for the player and for the bike. The UPR does not support changing either.






In FireRed/LeafGreen
[TODO: showcase gif]
Graphic specifications
Ihe item sprite (used when using a field move or the VS Seeker) is 144x32 pixels, split into 9 frames of 16x32 pixels each. Examples of valid decorate sprites below:


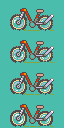
Ihe item/bike sprite (used when using the VS Seeker on a bike) is 192x32 pixels, split into 6 frames of 32x32 pixels each. Examples of valid decorate sprites below:


List of tags
| Key | Accepted values | Usage |
|---|---|---|
| ItemSprite | Image file name | The file name of the item sprite image. |
| ItemBikeSprite | Item file name | The file name of the item/bike sprite image. |
Other/unsupported graphics
The large images shown during the player select are not supported. These use a palette of 32 colors, unlike all supported images.


 Universal Pokémon Randomizer FVX
Universal Pokémon Randomizer FVX